My employment
Information Catalyst was my most recent employer — a small-ish software company in Cheshire. We did a range of activities, mainly towards European Commission R&D initiatives.
I collaborated on a system for managing factory processes, for which I used front-end web technologies, TypeScript, and some PostgreSql, Java, and MySql. The TypeScript I wrote is for four OpenAPI-compliant collections of web endpoints using Nest.js, and for a front-end (my first Angular project) that calls two of those APIs. It’s been an exciting challenge!
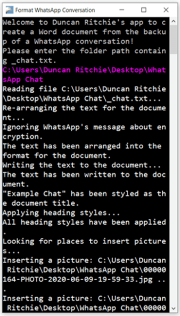
I also developed a Windows Forms program that uses C# and the MS Office Interop API to process Word documents. This helped keep my company’s reports looking professional, I found the work enjoyable, and I’ve learnt a lot through it!
In my first 21 months at Information Catalyst, I completed a Level 4 Software Developer apprenticeship.
Do you have a role I could fill? You can contact me on LinkedIn!